1. หาโค้ดนาฬิกาก่อน หาได้จากที่ไหน? ที่ ๆ เราไปหาบ่อยก็คือใน Bloggang ค่ะ แล้วเลือกที่หมวด การตกแต่งบลอค จะมี blogger ใจดี แจกโค้ดนาฬิกาเยอะแยะเลยค่ะ ตัวอย่างโค้ดนาฬิกาที่เลือกมาดังข้างล่างค่ะ
<iframe src="http://www.animekaos.fr/naruto-clock.htm" width="69" height="67" scrolling="no" frameborder="no" allowtransparency="true" border="0" framespacing="0"></iframe>
เมื่อเลือกได้แล้ว ให้ Copy โค้ดทั้งหมดไว้ก่อนค่ะ
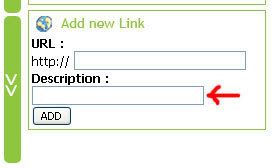
2. กลับมาที่ Exteen ค่ะ เข้าไปที่ Preferences --> Links ตรง Add New Link ให้นำโค้ดที่ Copy ไว้มาใส่ใน Description: ค่ะ ดังรูป

ส่วนตรง URL: จะเว้นว่างไว้ก็ได้ค่ะ แต่ถ้าเว้นว่างไว้ เวลาไปกดที่นาฬิกาในหน้าบล็อคของเรา มันจะไปยังหน้า Page not found น่ะค่ะ เราก็เลยใส่ใน URL: ให้ลิงค์มายังหน้าเดิมโดยใส่ดังนี้ค่ะ jennessa.exteen.com/# เพื่อน ๆ ก็ใส่ชื่อ username ของตัวเองแทนคำว่า jennessa นะคะ เสร็จแล้วกดปุ่ม ADD ได้เลยค่ะ
3. กดปุ่ม View your blog ได้เลยค่ะ ^ ^" นาฬิกาน่ารัก ๆ จะอยู่ข้าง ๆ บล็อคตรง Links ค่ะ ดูตัวอย่างนาฬิกาจากโค้ดนี้ได้ทางซ้ายมือเลยค่ะ(^ ^)V
** อย่าลืมเลือกให้แสดง Link ในบล็อคก่อนนะคะ ที่ Theme --> Select Components แล้วติ๊กถูกที่ Links แล้วกด ok
ใครกำลังประสบปัญหาเนื้อที่การเขียนเอ็นทรีในบล็อกน้อยไปหรือเปล่า
วันนี้จะมานำเสนอวิธีขยายความกว้างพื้นที่แสดงข้อความในเอ็นทรีกัน
เป้นวิธีปรับแต่งความกว้าง สำหรับธีมเวอร์ชั่นใหม่ของเอ็กทีนโดยเฉพาะเลย
ในตัวอย่างจะขยายความกว้างขึ้นอีก 100px (pixels) เพราะง่ายต่อความเข้าใจครับ
ให้ไปที่ Tab ชื่อ Theme
> คลิกที่ปุ่ม Edit ของธีมที่ต้องการ
> หน้าจอ CSS Editor จะโผล่ขึ้นมา
> ให้แก้ไขข้อมูลของธีมที่ถูกเลือกในจุดต่าง ๆ ตามนี้
#page
#header, #neck, #belly, #leg, #footer
ให้แก้ไขค่า width จาก 780px เป็น 880px
#coverimage
#neck .module
#leg .module
ให้แก้ไขค่า width จาก 730px เป็น 830px
#content
ให้แก้ไขค่า width จาก 490px เป็น 590px
#header, #neck, #belly, #leg, #footer
ให้แก้ไขค่า width จาก 780px เป็น 880px
#coverimage
#neck .module
#leg .module
ให้แก้ไขค่า width จาก 730px เป็น 830px
#content
ให้แก้ไขค่า width จาก 490px เป็น 590px
เสร็จแล้วในส่วนของการกำหนดค่าตัวเลข แต่ยังไม่เสร็จทั้งหมดครับ
เพราะถ้าสังเกตในธีม จะเห็นว่ามีไฟล์รูปในส่วนที่เป็นขอบของบล็อก
ซึ่งจะเกิดจากไฟล์รูป 3 ไฟล์ประกอบกัน คือ header footer และ belly
ให้รูปมีขนาดความกว้างสูงสุดตามที่เรากำหนดไว้ ซึ่งในที่นี้ก็คือขนาด 880px
#header ให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกไฟล์ header ที่แก้ไขความกว้างแล้ว) top left no-repeat;
#neck
#legให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) top left;
#belly
ให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) repeat-y;
#footerให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ footer ที่แก้ไขความกว้างแล้ว) bottom left no-repeat;
ซึ่งจะต้องนำรูปที่แก้ไขแล้วมาอัพโหลดเก็บไว้ในพื้นที่ในบล็อก url(เลือกไฟล์ header ที่แก้ไขความกว้างแล้ว) top left no-repeat;
#neck
#legให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) top left;
#belly
ให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ belly ที่แก้ไขความกว้างแล้ว) repeat-y;
#footerให้กำหนดค่าของ background โดยระบุตำแหน่งรูปใหม่ที่ปรับขนาดแล้ว
url(เลือกตำแหน่งไฟล์ footer ที่แก้ไขความกว้างแล้ว) bottom left no-repeat;
แล้วจึงนำเอา url ของแต่ละภาพไปใส่ในตำแหน่งที่กำหนดไว้
และข่าวดีก็คือ ผมทำรูปพวกนั้นมาให้โหลดกันแล้ว ก๊อปเอาไปใช้กันได้เลย
คำเตือน: การใช้ไฟล์ PNG ในบล็อก อาจส่งผลข้างเคียงอย่างรุนแรงกับผู้ที่ใช้ IE ได้ อ่านที่นี่ »
หรือถ้าคุณคิดว่าขนาด 880 นั่นยังกว้างไม่พอสำหรับบล็อกคุณ เอาไปเลย 980 pixels
ซึ่งน่าจะพอเพียงสำหรับการทำ sidebar แบบสองฝั่งคลองได้ครับ
เสร็จแล้วล่ะ แค่นี้บล็อกของคุณก็จะกว้างขึ้นทันตาเห็น สามารถอัพเอ็นทรีกันได้กว้างจุใจ
เทคนิคการทำ SEO website
การ ทำ SEO หรือ Search Engine Optimizer นั้นเป็นการทำให้โครงสร้างข้อมูลภายในเว็บของเราที่บรรจุอยู่ใน HTML ของเรา และพวก URL ของเรานั้น มีความหมายและทำให้ Crawler (ซึ่งต่อไปจะขอเรียกเป็น Search Engine เพื่อให้เข้าใจตรงกัน) นั้นสามารถเข้ามาเก็บข้อมูลในเนื้อหาของเราได้ง่าย และตรงกับความต้องการให้ได้มากทีสุด
ซึ่งโดยปกติแล้วจะแนะนำให้ใช้ XHTML ร่วมกับ CSS โดยที่ XHTML นั้นเป็นส่วนที่ใช้สำหรับใส่ข้อมูลและมี Tag พวก XHTML ต่าง ๆ เข้ามายุ่งเกี่ยวกับเนื้อหาให้น้อยที่สุด โดยมีแต่ส่วนที่กำหนดพื้นที่สำหรับแสดงผลต่าง ๆ เป็นชื่อที่สื่อความหมาย โดยใช้พวก <div> และ <span> แล้วกำหนดพื้นที่ของ Layout ด้วยชื่อที่กำหนดใน id หรือ class และโยนหน้าที่การกำหนด Layout ต่าง ๆ ไปที่ CSS ทั้งหมด เพื่อลดขนาดของไฟล์ HTML ที่ตัว Search Engine จะดึงไปเพื่อทำการ Parse ข้อมูลออกมา ทำให้ Search Engine ใช้เวลาประมวลผลต่าง ๆ ลดลงได้มากด้วย แถมลด B/W ลงไปได้เยอะมาก ๆ ในกรณีที่เว็บของเรานั้นมี Priority ในการเข้ามา index ข้อมูลของ Search Engine สูง ๆ
เทคนิดง่าย ๆ แต่ได้ผลนั้นผมสรุปจาก Best and Worst practices for designing a high traffic website อีกทีครับ
- ใส่ Keywords หลัก ๆ ลงบน Title เพราะเป็นพื้นที่ที่ระบบ Search Engine ใช้ในการเข้ามา index ข้อมูลอันดับแรก ๆ
- ใช้ tag Heading (พวก <h*></h*> ต่าง ๆ) ให้เป็นประโยชน์เพื่อให้ Search Engine นั้นเข้าถึงข้อมูลสำคัญ ๆ ในส่วนนี้ก่อนเสมอ เพราะ Search Engine จะมองว่า Heading เป็นเหมือนหัวหลักของเนื้อหาเพื่อนำไปใช้สรุปเนื้อหาตอนค้นหาต่อไป
- ใช้ alt, title, id, class และพวก caption ต่าง ๆ ที่ใช้อธิบายข้อมูลนั้น ๆ เพราะ Search Engine ไม่เข้าในว่ารูปภาพ หรือข้อมูลพวก Binary ต่าง ๆ ว่ามันคืออะไร
เช่น <img src=”dog.jpg” alt=”Dog jumping into the air” /> - ใช้ META Tag ถึงแม้ว่า META Tag จะเป็นเทคนิคเก่า ๆ นับตั้งแต่มี WWW แต่ก็เป็นการดีที่เราควรจะมีไว้ เพราะ Search Engine ยังคงใช้ข้อมูลนี้เพื่อการจัดอับดับข้อมูลของเรา ในกรณีที่ข้อมูลในหน้านั้น ๆ มีมากเกินไป
- ใช้ Sitemap โดยการสร้าง Sitemap นั้นมีเครืองมือให้ใช้อยู่มากมาย และยิ่งใช้พวก CMS/Blogware ต่าง ๆ พวก Drupal, Wordpress, XOOP, Joomla/Mambo, PHP-nuke ฯลฯ ก็มี module/component/plug-in เข้ามาช่วยสร้าง Sitemap ให้แทบทั้งนั้น โดยประโยชน์ของ Sitemap นั้นช่วยให้ตัว Search Engine นั้นไม่ต้องวิ่งไต่ไปตามลิงส์ต่าง ๆ ของเว็บของเราเพื่อเข้าถึงข้อมูลทั้งหมด และยิ่งเว็บมีขนาดใหญ่และซับซ้อนมาก ๆ ยิ่งทำให้หน้าที่อยู่ในส่วนของรากลึก ๆ ต้นไม้ที่เป็นลำดับของลิงส์นั้นเข้าถึงยาก การมี Sitemap จึงช่วยในการบ่งบอกกับ Search Engine ได้ว่าเว็บของเรามีหลายอะไรอยู่บ้าง เพื่อให้ตัว Search Engine เข้ามา Index ข้อมูลได้รวดเร็วและสะดวกขึ้น
- ทำ URL Friendly หรือ Rewrite URL การทำ URL Friendly นั้นช่วยให้ Search Engine เข้าใจ URL ของเราและทำให้การเก็บ URL และแสดงผล URL เพื่อลิงส์กลับมาหน้าต่าง ๆ ของเว็บเรานั้นทำได้ง่ายมากขึ้น